| Author: | nuflix |
|---|---|
| Views Total: | 3,005 views |
| Official Page: | Go to website |
| Last Update: | September 17, 2020 |
| License: | MIT |
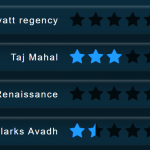
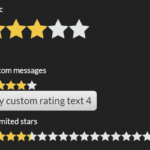
Preview:

Description:
A lightweight, Vanilla JavaScript-only star rating system for ranking products, services, or articles on your web page.
Features:
- Fractional rating support.
- Custom min/max/intial rating values.
- Readonly mode.
- Custom rating symbols. Not only stars.
How to use it:
1. Load the main JavaScript in the document and we’re ready to go.
<script src="./index.js"></script>
2. Create a container in which you want to insert the rating system.
<div class="starRatingContainer"> <div class="className"></div> </div> <div class="ratingHolder"></div>
3. Set up the star rating system.
var settings =[{
// initial rating value
"rating":"4.3",
// max rating value
"maxRating":"5",
// min rating value
"minRating":"0.5",
// readonly mode?
"readOnly":"no",
// custom rating symbols here
"starImage":"./star.png",
"emptyStarImage":"./starbackground.png",
// symbol size
"starSize":"16",
// step size for fractional rating
"step":"0.5"
}];4. Render the star rating system on the page. Done.
rateSystem("ratingSystem", mySettings, function(rating, ratingTargetElement){
ratingTargetElement.parentElement.parentElement.getElementsByClassName("ratingHolder")[0].innerHTML = rating;
});