| Author: | SuryaSankar |
|---|---|
| Views Total: | 7,498 views |
| Official Page: | Go to website |
| Last Update: | March 16, 2021 |
| License: | MIT |
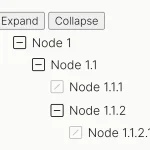
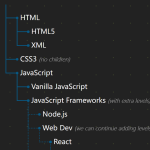
Preview:

Description:
listree is an extremely lightweight JavaScript library to create a minimal, clean, collapsible tree structure from nested HTML lists.
Great for tree menu, folder/file tree, and much more.
How to use it:
1. Download the package and insert the listree’s files into the document.
<link rel="stylesheet" href="./dist/listree.min.css"/> <script src="./dist/listree.umd.min.js"></script>
2. Create a nested HTML list with the following CSS classes:
- listree: Parent container
- listree-submenu-heading: Heading element of sub-menus
- listree-submenu-items: Items of sub-menus
<ul class="listree">
<li>
<div class="listree-submenu-heading">Item 1</div>
<ul class="listree-submenu-items">
<li>
<div class="listree-submenu-heading">Item 1-1</div>
<ul class="listree-submenu-items">
<li>
<div class="listree-submenu-heading">Item 1-1-1</div>
<ul class="listree-submenu-items">
<li>
<div class="listree-submenu-heading">Item 1-1-1-1</div>
<ul class="listree-submenu-items">
<li>
<a href="">Item 1-1-1-1-1</a>
</li>
<li>
<a href="">Item 1-1-1-1-2</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
// more list items here
</ul>3. Initialize the library and done.
listree();