| Author: | bonsaicss |
|---|---|
| Views Total: | 301 views |
| Official Page: | Go to website |
| Last Update: | May 28, 2020 |
| License: | MIT |
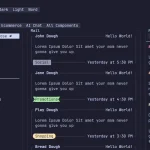
Preview:

Description:
Bonsai.css is a performant, responsive, utility-first CSS framework for developers to quickly create modern web pages & web applications using 100+ built-in CSS Utilities.
How to use it:
1. Install & Download the Bonsai.css
# NPM $ npm install bonsai.css --save
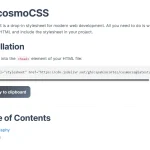
2. Import the Bonsai.css into the document.
<link rel="stylesheet" href="/dist/bonsai.min.css" />
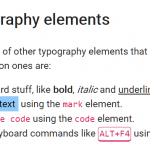
More Previews:

Typography

Buttons

Form Fields

Table

Card