| Author: | StevenCyb |
|---|---|
| Views Total: | 1,838 views |
| Official Page: | Go to website |
| Last Update: | May 28, 2020 |
| License: | Apache-2.0 |
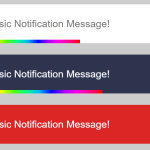
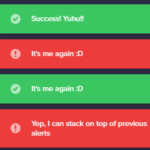
Preview:

Description:
A JavaScript notification library to create growl- or toast-style notification popups on the web application.
More Features:
- Non-blocking.
- Notification icons.
- Auto dismisses just like Android Toasts.
- Always keeps popping up if needed.
- Closeable or not.
- 5 pre-built themes: default, info, success, error, and warning.
- Allows you to create your own themes.
How to use it:
1. Download the library and include the slim_notifier.js script on the page.
<script src="slim_notifier.js"></script>
2. Create a toast style notification popup that auto dismisses itself after 3 seconds.
SlimNotifierJs.notification('simple', 'Notification Title Here', 'Notification Message Here.', 3000);3. Create an ‘Info’ notification that can NOT be closed.
SlimNotifierJs.notification('info', 'Notification Title Here', 'Notification Message Here.', null, false);4. Create a ‘Success’ notification with no Close button.
SlimNotifierJs.notification('success', 'Notification Title Here', 'Notification Message Here.', 3000, false);5. Create an ‘Error’ notification.
SlimNotifierJs.notification('error', 'Notification Title Here', 'Notification Message Here.', 3000);6. Create a ‘Warning; notification.
SlimNotifierJs.notification('warning', 'Notification Title Here', 'Notification Message Here.', 3000);7. Create a custom theme.
SlimNotifierJs.notification('custom', 'Notification Title Here', 'Notification Message Here.', 3000);SlimNotifierJs.addType('custom', {
outerBorder: 'none',
innerBorder: 'none',
textBG: '#8565c4',
iconBG: '#8565c4',
color: '#eeeeee',
titleFontSize: '1.4em',
textFontSize: '1em',
icon: 'custom.png'
});