| Author: | bigbitecreative |
|---|---|
| Views Total: | 5,058 views |
| Official Page: | Go to website |
| Last Update: | October 8, 2018 |
| License: | MIT |
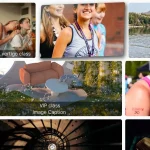
Preview:

Description:
Macy.js is a lightweight, standalone JavaScript library for creating a Masonry- and Pinterest-like grid layout that displays images in dynamic, responsive vertical columns.
Install the Macy.js:
# Yarn yarn add macy # NPM $ npm install macy # Bower $ bower install macy
Basic usage:
Include the main stylesheet ‘macy.css’ in the header of the webpage.
<link rel="stylesheet" href="assets/css/macy.css">
Include the minified version of the Macy.js library at the bottom of the webpage.
<script src="assets/js/macy.min.js"></script>
Add your images to the masonry layout as these:
<div id="my-macy-container"> <div class="demo"><img src="1.jpg" alt=""></div> <div class="demo"><img src="2.jpg" alt=""></div> <div class="demo"><img src="3.jpg" alt=""></div> <div class="demo"><img src="4.jpg" alt=""></div> <div class="demo"><img src="5.jpg" alt=""></div> ... </div>
Initialize the Macy.js library with some options.
Macy({
container: '#my-macy-container'
});Specify the number of columns to be displayed on different screen resolutions.
Macy({
container: '#my-macy-container',
columns: 6, // default
breakAt: {
1200: 5,
940: 3,
520: 2,
400: 1
}
});More configuration options with default values.
Macy({
// space between images
margin: 2,
// false = prioritise equalising the height of each column over the order of the items themselves.
trueOrder: true,
// renders the layout after images are completely loaded
waitForImages: false,
// uses image loader
useImageLoader: true,
// uses another image loader library
useOwnImageLoader: false,
// setting this value to true will alter how the breakAt options will work.
mobileFirst: false
});API methods.
// recalculates the entire layout
macyInstance.recalculate();
// do something each time and image loads or after all images have been loaded
macyInstance.runOnImageLoad(function () {
macyInstance.recalculate(true);
}, true);
// removes the layout
macyInstance.remove();
// re-init the layout
macyInstance.reInit();Changelog:
v2.3.1 (10/08/2018)
- Fix issue where media queries wouldn’t trigger at the same points as macy due to a scroll bar
- Add mobile first support via an option