| Author: | gustavosmanc |
|---|---|
| Views Total: | 21,498 views |
| Official Page: | Go to website |
| Last Update: | March 31, 2024 |
| License: | MIT |
Preview:

Description:
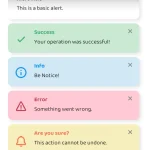
Cute Alert is a Vanilla JavaScript dialog popup library to create alert notifications, confirm popup boxes, and toast messages on the web app.
How to use it:
1. To get started, load the Cute Alert’s files in the document.
<link rel="stylesheet" href="style.css" /> <script src="cute-alert.js"></script>
2. Create alert notification boxes and determine the notification type as follows:

cuteAlert({
type: "success",
title: "Success Title",
message: "Success Message",
buttonText: "Okay"
})
cuteAlert({
type: "error",
title: "Error Title",
message: "Error Message",
buttonText: "Okay"
})
cuteAlert({
type: "warning",
title: "Warning Title",
message: "Warning Message",
buttonText: "Okay"
})
cuteAlert({
type: "info",
title: "Info Title",
message: "Info Message",
buttonText: "Okay"
}).then(() => {
// do something
})3. Create a confirm dialog.

cuteAlert({
type: "question",
title: "Confirm Title",
message: "Confirm Message",
confirmText: "Okay",
cancelText: "Cancel"
}).then((e)=>{
if ( e == ("Thanks")){
} else {
alert(":-(");
}
})4. Create a toast message and determine the timeout in ms.

cuteToast({
type: "success", // or 'info', 'error', 'warning'
message: "Toast Message",
timer: 5000
})Changelog:
03/31/2024
- v0.0.3: fixed alerts and toasts not closing on safari
03/23/2024
- v0.0.2
01/01/2022
- Bugfix
11/21/2021
- JS & CSS update
10/31/2021
- CSS adjustments
08/30/2021
- Refactored code for better readability
04/17/2021
- CSS Update











Me sale un error en el archivo de style.css como si hubiera un error de sintaxis y no puedo usarlo, pero muy buen trabajo, si en caso llegas a solucionarlo me avisa, gracias de antemano.