| Author: | andrepxx |
|---|---|
| Views Total: | 20,836 views |
| Official Page: | Go to website |
| Last Update: | November 17, 2021 |
| License: | MIT |
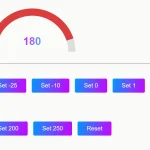
Preview:

Description:
A pure JavaScript knob component to render canvas-based, highly customizable knobs/dials/gauges on the web app.
Features:
- Supports both mouse drag and touch events.
- Double click to change the value manually.
- Easy to customize the appearance of the knob/dial.
Basic usage:
Import the main JavaScript file pureknob.js into the html document.
<script src="pureknob.js"></script>
Create a new knob instance (300x300px).
var myKnob = pureknob.createKnob(300, 300);
Set properties. All possible properties:
- angleStart: start angle
- angleEnd: end angle
- angleOffset: offset
- colorBG: color of the knob track.
- colorFG: color of the knob gauge / indicator.
- colorLabel: color of the (optional) label.
- label: a label (string) displayed at the bottom of the knob, a track radius length away from the center. Set to null to not print any label.
- needle: decide whether to use a simple marker / needle instead of a filling gauge to indicate value along the knob’s track.
- readonly: is readonly?
- trackWidth: track width
- textScale: increase/ decrease the font size. (1.0 is default font size.)
- valMin: min value
- valMax: max value
- val: default value
- fnStringToValue: function turning a string into a (numeric) value. (Check the “custom formatting” section below for more information.)
- fnValueToString: function turning a (numeric) value into a string. (Check the “custom formatting” section below for more information.)
myKnob.setProperty(propertyName, value);
Set the initial value you prefer.
myKnob.setValue(70);
Set the peak value
myKnob.setPeaks([80]);
Append the knob to an element.
<div id="demo"></div>
var node = knob.node();
var elem = document.getElementById('demo');
elem.appendChild(node);Add an event listener to the knob.
var listener = function(knob, value) {
console.log(value);
};
knob.addListener(listener);Changelog:
11/17/2021
- Pixel ratio handling
09/19/2021
- Replace method to get offset in touch event. Use touch.clientX and touch.clientY instead of touch.pageX and touch.pageY
02/01/2021
- Update to new API for key handling
05/30/2020
- Fix whitespace
03/29/2019
- JS Update
03/18/2019
- Remove trailing whitespaces
10/20/2019
- Added support for an optional label to be displayed on the knob.
09/14/2019
- Filter for targetTouches instead of using touches.
07/07/2019
- Fixed behaviour on touch end.
01/14/2019
- Add functionality for custom formatting and scaling.
11/20/2018
- Add support for entry of numeric values on Android.
09/26/2018
- Add support for bar graph control.











Excellent!
As a demo it works perfect, fast and fluently !
But up to know I didn’ t succeed to put the value to a websocket.
Do you happen to know how I can send the value through a websocket ?
The statement is websocket.send(String(value));
Of course I instantiated the websocket.