| Author: | R-TEK |
|---|---|
| Views Total: | 3,367 views |
| Official Page: | Go to website |
| Last Update: | December 10, 2020 |
| License: | MIT |
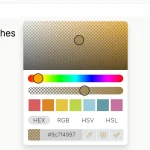
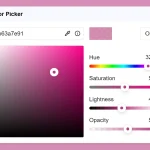
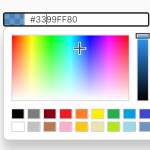
Preview:

Description:
An easy-to-use, Chrome DevTools like color picker component built using vanilla JavaScript and SVG.
Features:
- Click/tap the palette to pick a color.
- Supports popular color formats: HEX, RGBA, and HSLA.
- Hue and Opacity sliders.
- Allows to save the selected colors in the local using local storage.
- Responsive and touch/mobile-friendly.
How to use it:
1. Install and import the Colr Pickr.
# NPM $ npm i @r-tek/colr_pickr --save
import pickr from '@r-tek/colr_pickr';
2. Or load the necessary files from the build folder.
<link rel="stylesheet" href="build/colr_pickr.css" /> <script src="build/colr_pickr.js"></script>
3. Create a trigger element to launch the color picker.
<button id="trigger">Launch The Color Picker</button>
4. Initialize the color picker with default options.
const button = document.getElementById('trigger');
let picker = new ColorPicker(button);5. Or initialize the color picker with an initial color.
const button = document.getElementById('trigger');
let picker = new ColorPicker(button, '#f7f7f7');6. Pick a color programmatically.
picker.colorChange('#00ffff', button);7. Fire an event when the color changes.
button.addEventListener('colorChange', function (event) {
const color = event.detail.color;
});8. Gets an array of all the saved custom colors.
const savedColor = colorPickerComp.getCustomColors();
Changelog:
v2.0.0 (12/10/2020)
- Made the Colr Pickr a popup (meaning it will appear next to the button that launched it)
- Remove the color preview, replaced by the button changing color (also, the color box dragger can be used to see the color)
- Significantly reduced the size of the color picker
- Color change events are now triggered while changing the color, instead of when the picker is closed
- Improved accessibility (specifically, tabbing through the picker)
- Added keyboard shortcuts to make using the keyboard more usable
- Many style changes
v1.2.1 (10/24/2020)
- Fix issue with not handling users manually changing colors for instances using the colorChange() function
v1.2.0 (08/22/2020)
- Add function to get an array of saved colors
- Made functions belong to an object instead of them being global
- Added animation when opening the color picker
- Fixed issues that arise when color is not set when the color picker instance is initiated











the colorChange event is not working for me, it gives me an error that it doesn’t exist when I have found the colorChange function in the .js file and have copy pasted the name from the .js file to where I want to call the function.