| Author: | alibaradaran |
|---|---|
| Views Total: | 1,044 views |
| Official Page: | Go to website |
| Last Update: | October 12, 2021 |
| License: | MIT |
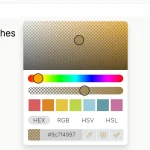
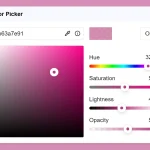
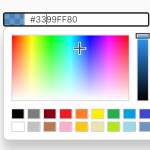
Preview:

Description:
An advanced color picker component that supports HEX/RGBa color formats, color names, pre-defined palette, etc.
How to use it:
1. Load the JavaScript colorize.js and Stylesheet colorize-style.css in the document.
<script src="colorize.js" ></script> <link rel="stylesheet" href="colorize-style.css" />
2. Create an input field to trigger the color picker.
<div id="colorizer"> <input id="color-input" type="text" value="rgba(255,0,0,1)"> </div>
3. Initialize the color picker and display the value of the selected color in the input field you just created.
document.getElementById( "color-input" ).addEventListener( "focus", function (e) {
/* { "id" : null, "container" : "the container for widget(required)", "value" : "rgba(1,1,1,1)(required)" } */
var data = {
"id" : null,
"container" : document.getElementById( "colorizer" ),
"value" : document.getElementById( "color-input" ).value
}
var colorizer = new Gn8Colorize( data );
colorizer.init().then(
success => {
/* { "hex" : "#ff0000", "rgb" : "rgba(255,0,0,1)", "name" : "red", "theme" : "dark | light" } */
document.getElementById( "color-input" ).value = success.rgb;
console.log( success );
}, error => {
console.log( error );
}
);
});