| Author: | AlaaShaban29 |
|---|---|
| Views Total: | 1,510 views |
| Official Page: | Go to website |
| Last Update: | May 9, 2022 |
| License: | MIT |
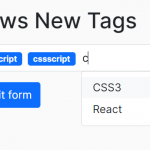
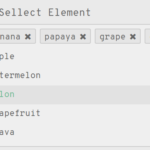
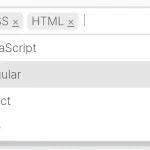
Preview:

Description:
Random Picker is a tiny JavaScript library that converts comma-separated values entered by the user into tags.
How to use it:
1. Create a textarea element where users can enter comma-separated values.
<textarea placeholder="Enter your values here..."></textarea>
2. Create an empty DIV container to hold the generated tags.
<div class="tags"> </div>
3. Load the main script at the end of the document.
<script src="js/main.js"></script>
4. Customize the tags in the CSS.
.tags{
display:flex;
align-items: center;
margin-top: 15px;
}
.tag {
background-color: #f0932b;
color: #fff;
border-radius: 50px;
padding: 10px 20px;
margin: 0 5px 10px 0;
font-size: 14px;
}
.tag.highlight {
background-color: #273c75;
}