| Author: | justinchmura |
|---|---|
| Views Total: | 23,843 views |
| Official Page: | Go to website |
| Last Update: | June 21, 2018 |
| License: | MIT |
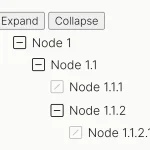
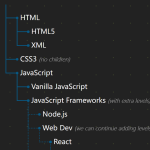
Preview:

Description:
js-treeview is a minimal Javascript library used to create an expandable/collapsible tree view (fold structure) from an object array.
How to use it:
Load the treeview.min.css and treeview.min.js in the document.
<link rel="stylesheet" href="treeview.min.css" /> <script src="treeview.min.js"></script>
Create a container where the JS library will render a tree view into it.
<div id="tree"></div>
Build the tree structure using JS object array.
var tree = [{
name: 'Vegetables',
children: []
}, {
name: 'Fruits',
children: [{
name: 'Apple',
children: []
}, {
name: 'Orange',
children: []
}, {
name: 'Lemon',
children: []
}]
}, {
name: 'Candy',
children: [{
name: 'Gummies',
children: []
}, {
name: 'Chocolate',
children: [{
name: 'M & M\'s',
children: []
}, {
name: 'Hershey Bar',
children: []
}]
}, ]
}, {
name: 'Bread',
children: []
}];Create the tree view.
var t = new TreeView(tree, 'tree');
Events available.
t.on('select', function (target,data) {
alert('select');
});
t.on('expand', function (target,leaves) {
alert('expand');
});
t.on('expandAll', function () {
alert('expand');
});
t.on('collapse', function (target,leaves) {
alert('collapse');
});
t.on('collapseAll', function () {
alert('collapse');
});Changelog:
v1.1.5 (06/21/2018)
- Update











Thank you for this script. Integration was really easy and works like a charme
One thing: In line 30 in section “Build the tree structure using JS object array” there is a comma which breaks the code.
i am trying to add some other control inside the tree leaf but the event blocked all other control how to add some other ui control like edit control spin number control
Nice, I use shieldui treeview – it`s very easy to use
https://demos.shieldui.com/web/treeview/basic-usage