| Author: | pytesNET |
|---|---|
| Views Total: | 18,362 views |
| Official Page: | Go to website |
| Last Update: | July 2, 2019 |
| License: | MIT |
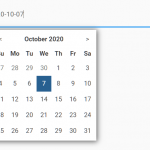
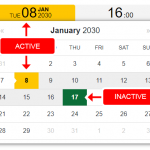
Preview:

Description:
The tail.DateTime JavaScript library lets you create beautiful, mobile-compatible, multi-language date and/or time picker on the web app.
IMPORTANT NOTE:
The package has been deprecated. See 10 Best Date And Timer Pickers In Pure JavaScript for more date picker components.
How to use it:
Download and insert the tail.DateTime library’s files into the html file.
<!-- Core Stylesheet --> <link rel="stylesheet" href="css/tail.datetime.css"> <!-- Core JavaScript --> <script src="js/tail.datetime.min.js"></script> <!-- All In One JavaScript --> <script src="js/tail.datetime-full.min.js"></script>
Insert a theme CSS into the HTML file (OPTIONAL).
<link rel="stylesheet" href="css/tail.datetime-default-blue.min.css" /> <link rel="stylesheet" href="css/tail.datetime-default-green.min.css" /> <link rel="stylesheet" href="css/tail.datetime-default-orange.min.css" /> <link rel="stylesheet" href="css/tail.datetime-default-red.min.css" /> <link rel="stylesheet" href="css/tail.datetime-harx-dark.min.css" /> <link rel="stylesheet" href="css/tail.datetime-harx-light.min.css" />
Include a language JS of your choice on the page. All supported languages:
- ar
- cs
- de
- de_AT
- el
- es
- es_MX
- fi
- fr
- id
- it
- ko
- nl
- no
- pl
- pr_BR
- ru
- tr
<!-- All In One --> <script src="langs/tail.datetime-all.min.js"></script> <!-- OR ... --> <script src="langs/tail.datetime-ar.js"></script>
Create an input field to hold the selected date & time.
<input type="text" id="demo" class="demo">
Create a placeholder element for the calendar (OPTIONAL).
<div id="datetime-demo-holder" class="datetime-folder"></div>
Initialize the tail.DateTime to attach the date picker to the input field.
tail.DateTime("#demo");To always show the calendar UI.
tail.DateTime("#demo", {
position: "#datetime-demo-holder",
startOpen: true,
stayOpen: true
});Set the date format. Set to false to disable the date picker (time picker only).
tail.DateTime("#demo", {
dateFormat: 'YYYY-mm-dd'
});Set the date range.
tail.DateTime("#demo", {
dateRanges: [
// Will Disable 05-JAN -> 07-JAN completely
{
start: new Date(2018, 0, 5),
end: new Date(2018, 0, 7)
/* days: true */ // This is the default
},
// Will Disable Each Sunday and Saturday in FEB
{
start: new Date(2018, 1, 1),
end: new Date(2018, 1, 28),
days: ["SUN", "SAT"]
},
// Will Disable Each Sunday and Saturday in General
{
days: ["SUN", "SAT"]
}
]
});Set the position relative to the input field.
tail.DateTime("#demo", {
// "top", "left", "right" or "bottom"
position: "bottom"
});Set the date and time formats.
tail.DateTime("#demo", {
dateFormat: "YYYY-mm-dd",
timeFormat: "HH:ii:ss"
});Change the first day in the week.
tail.DateTime("#demo", {
weekStart: 0 // Sunday
});Whether to set the seconds to 00.
tail.DateTime("#demo", {
zeroSeconds: false
});Set the start/end dates.
tail.DateTime("#demo", {
// string, new Date() or integer
dateStart: false,
dateEnd: false
});Append tooltips to the datetime picker.
tail.DateTime("#demo", {
tooltips: [
{
date: "2018-01-01",
text: "New Year",
color: "#ff0000"
}
]
});Customize the calendar view.
tail.DateTime("#demo", {
// "days" (default), "months", "years" or "decades"
viewDefault: "days",
// allows decade/year/month/day view
viewDecades: true,
viewYears: true,
viewMonths: true,
viewDays: true
});More possible options to customize the datetime picker.
tail.DateTime("#demo", {
// enable animation
animate: false,
// Boolean, String, Array, null
classNames: false,
// use false to use dateRanges as Whitelist:
dateBlacklist: true,
// add a close Button to the DateTime picker
closeButton: true,
// ar, cs, de, el, es, fi, fr, it, nl, no, pl, ru, tr
locale: "en",
// RTL or LTR
rtl: "auto",
// use the AM/PM selector instead of the 24-h format
time12h: false,
// define default hours, minutes, and seconds
timeHours: null,
timeMinutes: null,
timeSeconds: 0,
// increase the next unit on loop of the previous one
timeIncrement: true,
// change the step size of the input fields
timeStepHours: 1,
timeStepMinutes: 5,
timeStepSeconds: 5,
// show a small tick (circle) above the current day, month, year and decade
today: true
});API Methods:
// switch calendar views // "days", "months", "years" or "decades" tail.switchView(view) // switch dates tail.switchDate(year, month, day, none) // switch months tail..switchMonth(month, year) // switch years tail.switchYear(year) // pass "prev" (or previous) or "next" to load the "next" or "previous" page of the current view. tail.browseView(type) // fetch the current available / selectable date and time within the respective interface tail.fetchDate(date) // select a datetime tail.selectDate(year, month, date, hours, minutes, seconds) // select a time tail.selectTime(hours, minutes, seconds) // open the datetime picker tail.open() // close the datetime picker tail.close() // toggle the datetime picker tail.toggle() // event tail.on(event, callback, args) // remove the instance tail.remove() // reload the datetime picker tail.reload()
Events handlers.
tail.on("open", function(){
// on open
})
tail.on("close", function(){
// on close
})
tail.on("change", function(){
// on change
})Changelog:
v0.4.14 (07/02/2019)
- Bugfix: Changing the Hours increases the Date (per Step).
v0.4.13 (06/30/2019)
- Added more translations.
- Add: The new option time12h to use the AM/PM selector instead of the 24-h format.
- Add: Custom “stepUp” and “stepDown” buttons for the new time picker input fields.
- Add: The new internal methods this.prepare() and this.handleStep().
- Update: The helper methods cHAS(), cADD() and cREM().
- Update: Time Selector fields are now text fields instead of number, using inputmode to force
the number-selectors on mobile browsers (weak support). - Update: Remove the initial inline styling of the DateTime container (use CSS instead).
- Update: Define factory-global w and d variables within the factory parameter declaration.
- Update: The options timeHours, timeMinutes and timeSeconds calculates now the time number
using the current time and the respective timeStep* value if true is passed. - Update: The options timeHours, timeMinutes and timeSeconds hides the respective field if
false is used or just “disables” them by using null. - Update: Use leading Zeros on the single time selectors.
- Remove: The name attributes from the Time input fields.
- Bugfix: The helper method clone use an IE-unsupported function called Object.assign.
- Bugfix: Webpack issue in VueJS.
- Bugfix: The timeIncrement function doesn’t work by using the Arrow buttons on the respective
time input[type=number] fields. - Bugfix: Dates before 1970-01-01 are disabled.
- Add: A “not-allowed” cursor on disabled time fields / custom buttons.
- Add: Minified Stylesheets and Source Maps (for both types).
- Add: A node.js script to compile the Less stylesheets into CSS.
- Add: New design parts for the custom time buttons and the AM/PM switch.
- Update: The complete Less stylesheet structure.
- Update: A few design changes on both designs.
- Update: Each single CSS Color scheme contains now the complete styles instead of “imports”.
- Update: Move direction: rtl; from inline CSS to CSS stylesheet property.
- Remove: All obsolete (not required) -o- and -moz- prefixed CSS properties.
- Bugfix: Date picker is not positioned properly in a child scrollable container.
v0.4.12 (05/21/2019)
- Bugfix: The new classList helper methods didn’t worked as expected.
- Bugfix: Add correct file to the main bower variable.
- Bugfix: Add correct file to the jsdelivr package variable.
v0.4.11 (05/21/2019)
- Info: This is the first version, which drops IE 9 support!
- Add: The new Norwegian Translation.
- Add: Support for MooTools.
- Add: Global window implementation using datetime, next to the existing DateTime, variable.
- Update: Using classList to add / remove / check class names.
- Update: Using Object.assign only to merge / clone object properties.
- Update: Clone language strings (with the english ones, for backward compatibilities).
- Rename: The internal tailDateTime variable has been renamed into datetime.
- Remove: Support for Internet Explorer 9.
- Remove: The jQuery jQuery().tail(“DateTime”) method (this was just a test).
v0.4.10 (04/24/2019)
- Add: The new French Translation.
- Bugfix: Use of undefined variable datePart in the convertDate method.
- Bugfix: The jQuery implementation has been fixed.
v0.4.9 (04/21/2019)
- Add: Support for module exporting, using browserfy.
- Add: A jQuery implementation using jQuery().DateTime() or jQuery().tail(“DateTime”).
- Update: Remove Parentheses on the typeof oeprator (’cause, it isn’t a function).
- Update: Should close (or test with stayopen) after submit time.
- Bugfix: Can’t resolve ‘../tail.datetime-default.css’.
v0.4.8 (02/15/2019)
- Add: The new French Translation
- Bugfix: Tooltips doesn’t support date range
v0.4.7 (01/31/2019)
- Add: The new Finish Translation.
v0.4.6 (01/04/2019)
- Add: An @import rule on the single colors, so only one file need to be included.
- Bugfix: When showing only time picker, the calendar label says undefined.
v0.4.5 (01/01/2019)
- Add: The new Dutch Translation.
- Add: Increase and Loop the Time fields by clicking Up and Down.
- Add: The new option timeIncrement, which increase the next unit on loop of the previous one.
- Add: The new option closeButton, which adds a close Button to the DateTime picker.
- Add: The new internal method handleTime() which handles the time events.
- Update: The time* options allows now also false as parameter to disable the field.
v0.4.4 (12/26/2018)
- Add: The new jsdelivr key => value in the package.json file
- Remove: The project.synder file until the new Synder Format is finished
- Bugfix: CDN / NPM Hotfix
v0.4.3 (12/22/2018)
- Add: The new Italian Translation.
- Add: The new Brazilian Portuguese Translation.
- Add: The new options timeStep* to change the step size of the input fields.
- Bugfix: Error in dateRanges visualization.
v0.4.2 (11/20/2018)
- Add: The new
modify()method on the string Storage to change the strings globally. - Update: The
.register()method checks now if locale is a string and object a object. - Update: The
.register()method returns nowtrueon success andfalseon failure! - Bugfix: The
.selectTime()method didn’t used the “already select / current viewed” date. - Bugfix: Changing time has no effect.
- Bugfix: Calculations are wrong in some Environments.
v0.4.1 (11/20/2018)
- Add: The new Arabic Translation.
- Add: The new option rtl, which allows to display the DateTime picker in an RTL style.
- Update: The new RTL supported Stylesheets.
- Update: The default tooltip tick color depends now on the used theme.
- Update: The “Enter/Escape” Key listener now also works when the cursor is within an input field.
- Bugfix: Disabled dates could still be selected / clicked.
- Bugfix: The keyup document event listener has fired per instance.
- Bugfix: The “Enter” Key listener doesn’t notice / used already selected dates!
- Bugfix: You cannot go back farther than to February of the displayed year.
- Fix Language File
v0.4.0 (11/15/2018)
- Added more options and API











Very Nice an useful
Thanks :D
Hello,
Thanks for this great date and time picker. Just what I needed.
Would it be possible to add an option to remove (hide) the time part? I have an application that sometimes needs a date and a time, and in other places only a date. It would be a waste to use two different datepickers in one app. I understand that it is possible to use only the time part, so adding an option to use only the date part seems logical.
Thanks for reading.
Lex
Please ignore the previous post.
I didn’t read the manual enough. Setting timeFormat to false removes the time part.
Now I’m happy :)
Great Datetime picker library. One of the best I have used so far.
I noticed when using the calendar and time picker at the same time the time will pull the current time but when I click a date on the calendar it fills the time with 00:00. Is there a way to fill the time when a date is clicked. Currently I have to selected a date(widget closes), open it again then select the time.
Thank you,
Keegan
As far as i can tell, this is a problem with the fetchDate function.
If you are willing to edit the source code you can fix this yourself:
The querySelector in the function fetchDate is incorrect. It searches for “input[type=number]” to reference the time input fields. I guess they were number fields originally but got changed to type=text.
This means i can’t find any inputs for time.
To fix this i did the following:
1. Add a data attribute to the time inputs, when they are created so i can uniquely identify them:
This is done in the renderTimePicker function in the first for-loop. I added the line
input.setAttribute(“data-is-time”, “true”);
to search for that attribute later (it really doesn’t matter, how you identify them, this was just my way
not to screw with ids or classes that might be used elsewhere)
2. Changed the querySelector in fetchDate to “input[data-is-time=true]”
It should work now :)
I cannot find the tail.datetime.css and tail.datetime.white.css files in the given css folders or anywhere in the zip file
Fixed the DOC. Thank you for your feedback.
The zip file is a 404? how to download? Thanks.
The package has been deprecated. See 10 Best Date And Timer Pickers In Pure JavaScript for more date picker components.