| Author: | itte1 |
|---|---|
| Views Total: | 369 views |
| Official Page: | Go to website |
| Last Update: | April 13, 2024 |
| License: | MIT |
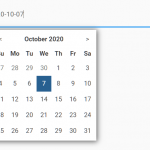
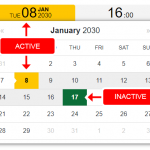
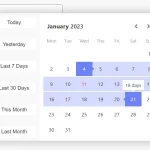
Preview:

Description:
input-dt is an easy-to-use, yet highly customizable, multilingual datetime picker component that allows users to select a date and time in a minimal and intuitive interface.
You can set the initial value, define minimum and maximum selectable dates, disable specific dates, and customize the hour, minute, and second options. In addition, you can also choose from various date and time formats to match your users’ needs.
How to use it:
1. Install & download with NPM.
# NPM $ npm install input-dt
2. Import the input-dt into your project.
<!-- Browser --> <link rel="stylesheet" href="input-dt-min.css" /> <script type="module" src="input-dt-min.js"></script> // node.js import 'input-dt' import 'input-dt/input-dt.css'
3. Wrap your datetime input into the input-dt component and the library will take care of the rest.
<input-dt> <input type="text" input-dt> </input-dt>
4. Available props for the <input-dt> component.
<input-dt value="2024-04-05" min="2024-01-01" max="2024-12-31" disable="2024-10-31,2024-12-24" hours="0,3,6,9,12,15,18,21" minutes="0,10,20,30,40,50" seconds="0,10,20,30,40,50" format="YYYY-MM-DD" unit="seconds" // "day" = date picker only locales="en" first-day="0" background="true" auto-close="true">
5. Available attributes for the datetime input.
<input type="text" input-dt input-dt-open // open the picker on click input-dt-display // display the datetime when selected >
5. Override the default CSS varaibles to create your own styles.
.input-dt {
position: relative;
--input-dt-color: #000;
--input-dt-background: #FFF;
--input-dt-highlight: #47e;
--input-dt-disable: #BBB;
--input-dt-outside: #888;
--input-dt-outside-visibility: hidden;
}Changelog:
v0.1.2 (04/13/2024)
- Change default position
v0.1.1 (04/09/2024)
- Update
v0.1.0 (04/07/2024)
- Add font family property and dark mode
v0.0.4 (04/07/2024)
- Change format specifications
- Add support for closing the datetime picker on click outside.
- Remove console.log