| Author: | priyank-p |
|---|---|
| Views Total: | 33,511 views |
| Official Page: | Go to website |
| Last Update: | May 24, 2021 |
| License: | MIT |
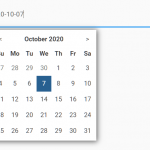
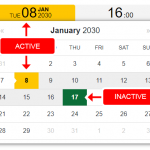
Preview:

Description:
simplePicker is a vanilla JavaScript plugin to create Material Design inspired date picker with time picker integrated.
How to use it:
Install and import the simplePicker into your project.
# NPM $ npm install simplepicker --save
// ES 6
import SimplePicker from 'simplepicker';
// CommonJS:
const SimplePicker = require('simplepicker');Or directly include the following JS and CSS files on the page.
<link rel="stylesheet" href="dist/simplepicker.css"> <script src="dist/simplepicker.js"></script>
Create a new date picker and specify the target container the date picker should append to (Default: body).
let myPicker = new SimplePicker(el);
Open/close the date picker.
myPicker.open() myPicker.close()
Set the z-index property of the date picker.
let myPicker = new SimplePicker(el,{
zIndex: 10
});Reset the date picker.
myPicker.reset(date)
Disable/enable the time selection.
let myPicker = new SimplePicker(el,{
disableTimeSection: false
});
// or
myPicker.disableTimeSection()
myPicker.enableTimeSection()Event handlers available.
myPicker.on('submit', function(date, readableDate){
// ...
})
myPicker.on('close', function(date){
// ...
})Changelog:
v2.0.4 (05/24/2020)
- fixes the issue where opts.selectedDate was not working.
v2.0.3 (08/28/2020)
- Fixed a bug where simplepicker would modify table under it’s parent element.
- Fixed issues with the constructor not working as expected in some cases.
- Fixed a issue with where the date reported by the submit method differed from the one in UI. This bug was because of the reset method which is also used when created a simplepicker instance.
v2.0.2 (05/29/2020)
- Update the time based on the reset date.
- simplepicker: Allow user to pass a date to the reset method.
02/08/2020
- v2.0.1: Fixes a typo in one of the months: February. It also adds a new method reset to reset the date of simplepicker.
02/15/2019
- v2.0.0: fix simplepicker breaking in firefox
01/05/2019
- v1.2.4: avoid querying elements from other instance.











Bug: Month arrows are jumping by 2.
I had this problem too. A fix I found is to add “e.stopImmediatePropagation();”
at “click” event listener of the simplepicker.js file like so:
e.addEventListener(“click”, function(e) {
e.stopImmediatePropagation();
var t = e.target,
i = t.tagName.toLowerCase();
……
……
This one has bug, selecting February in Firefox.
in the source js file, rename Febuary to February
Hello! I have an issue. I can’t find how to change a date format. The calendar gives this: yyyy/mm/dd and I need this one: dd/mm/yyyy. Thank you!
how do add two simplePicker on a page?
i tried to solve this problem ,how to disable dates from today in this simple picker?
Hi.
I have an issue. I have 2 picker on a page. When I pick a date on a picker, it triggers submit event on both.