| Author: | sathomas |
|---|---|
| Views Total: | 8,988 views |
| Official Page: | Go to website |
| Last Update: | September 30, 2015 |
| License: | MIT |
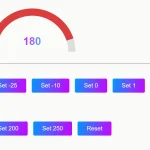
Preview:

Description:
A simple, Material Design styled, semicircular gauge control built using pure HTML, CSS and CSS3 transforms.
How to use it:
Include the required material-gauge.css stylesheet in the document’s head section.
<link rel="stylesheet" href="material-gauge.css">
Build the html structure for the gauge control.
<div class="gauge gauge__liveupdate" id="gauge">
<div class="gauge--container">
<div class="gauge--marker"></div>
<div class="gauge--background"></div>
<div class="gauge--center"></div>
<div class="gauge--data"></div>
<div class="gauge--needle"></div>
</div>
<div class="gauge--labels mdl-typography--headline">
<span class="gauge--label__low">E</span>
<span class="gauge--label__spacer"></span>
<span class="gauge--label__high">F</span>
</div>
</div>Include the material-gauge.js anywhere on your web page. It allows you to update the gauge control dynamically.
<script src="material-gauge.js"></script>
The JavaScript to set the value you want to present in the gauge control.
var gauge = new Gauge(document.getElementById("gauge"));
gauge.value(0.5);