| Author: | traceybaird |
|---|---|
| Views Total: | 26,150 views |
| Official Page: | Go to website |
| Last Update: | January 5, 2015 |
| License: | MIT |
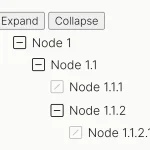
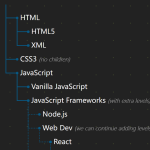
Preview:

Description:
A minimalist pure CSS tree view for presenting hierarchical data in a tree structure. Hover over a node and it highlights all child nodes.
Basic Usage:
Load the tree.css in the head section of the web page.
<link href="tree.css" rel="stylesheet">
Add hierarchical data to the tree view using nested Html lists as follow.
<ul class="tree">
<li><a>Parent 1</a></li>
<li><a>Parent 2</a></li>
<li> <a>Parent 3</a>
<ul>
<li> <a>1st Child of 3</a>
<ul>
<li><a>1st grandchild</a></li>
<li><a>2nd grandchild</a></li>
</ul>
</li>
<li><a>2nd Child of 3</a></li>
<li><a>3rd Child of 3</a></li>
</ul>
</li>
<li> <a>Parent 4</a>
<ul>
<li><a>Parent 4's only child</a></li>
</ul>
</li>
</ul>That’s it.