| Author: | adebudiman |
|---|---|
| Views Total: | 8,403 views |
| Official Page: | Go to website |
| Last Update: | April 18, 2015 |
| License: | MIT |
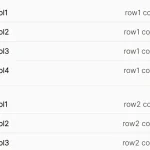
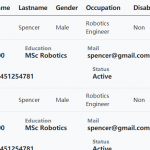
Preview:

Description:
A minimalist pure CSS solution to create a mobile-friendly responsive table that uses CSS media queries to make table cells full width on small devices.
How to use it:
Use data-label attribute to specify the group headers for table cells.
<table>
<thead>
<tr>
<th>Payment</th>
<th>Issue Date</th>
<th>Amount</th>
<th>Period</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Payment">Payment #1</td>
<td data-label="Issue Date">02/01/2015</td>
<td data-label="Amount">$2,311</td>
<td data-label="Period">01/01/2015 - 01/31/2015</td>
</tr>
<tr>
<td data-label="Payment">Payment #2</td>
<td data-label="Issue Date">03/01/2015</td>
<td data-label="Amount">$3,211</td>
<td data-label="Period">02/01/2015 - 02/28/2015</td>
</tr>
</tbody>
</table>The basic CSS to style the table on desktop.
table {
border: 1px solid #ccc;
width: 100%;
margin: 0;
padding: 0;
border-collapse: collapse;
border-spacing: 0;
}
table tr {
border: 1px solid #ddd;
padding: 5px;
}
table th,
table td {
padding: 10px;
text-align: center;
}
table th {
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}The CSS medie queries to make the table more readable on small screen devices.
@media screen and (max-width: 600px) {
table { border: 0; }
table thead { display: none; }
table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
}
table td {
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
}
table td:last-child { border-bottom: 0; }
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}