| Author: | soulteary |
|---|---|
| Views Total: | 763 views |
| Official Page: | Go to website |
| Last Update: | June 27, 2023 |
| License: | MIT |
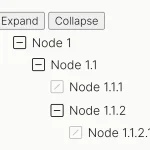
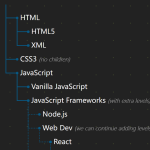
Preview:

Description:
The JS Field Picker library helps developers render interactive, collapsible tree structures with selectable nodes from JavaScript array data.
Each node in the tree structure can be selected or deselected via checkboxes, ensuring an organized, interactive display of hierarchical data.
Ideal for File Browsing Interfaces, Organizational Charts, Category Selection, Multi-Level Menus, and more.
How to use it:
1. Download and import the Field Picker’s files.
<link rel="stylesheet" href="/css/field-picker.min.css"> <script src="/js/field-picker.min.js"></script>
2. Create a container for the Field Picker.
<div id="example"> ... </div>
3. Prepare your data in an array as follows:
const myData = [
{ name: "All", cname: "All Fields", code: "all" },
{
name: "Artificial intelligence",
cname: "AI",
rel: [
{ name: "ACM SIGAI", link: "http://sigai.acm.org/index.html" },
{ name: "AAAI", link: "https://aaai.org/" },
],
code: "ai",
children: [
{ name: "AAAI", cname: "AAAI", code: "aaai", checked: true, link: "https://csconferences.org/#AAAI" },
{ name: "IJCAI", cname: "IJCAI", code: "ijcai", checked: true, link: "https://csconferences.org/#IJCAI" },
],
},
{
name: "Computer vision",
cname: "Computer vision",
code: "cv",
rel: [{ name: "CVF", link: "https://www.cv-foundation.org/" }],
children: [
{ name: "CVPR", cname: "CVPR", code: "cvpr", checked: true, link: "https://csconferences.org/#CVPR" },
{ name: "ECCV", cname: "ECCV", code: "eccv", checked: true, link: "https://csconferences.org/#ECCV" },
{ name: "ICCV", cname: "ICCV", code: "iccv", checked: true, link: "https://dblp.org/db/conf/iccv/index.html" },
],
},
// ...
],4. Initialize the Field Picker and get the selected nodes.
let instance = FieldPicker("#example", {
data: myData
updater: function (data) {
console.log(data)
}
});5. Deselect specific node(s) on init.
let instance = FieldPicker("#example", {
data: myData
updater: function (data) {
console.log(data)
},
skips: "kdd",
});6. Show & hide the Field Picker manually.
instance.Show instance.Hide