| Author: | freakazoid41 |
|---|---|
| Views Total: | 11,385 views |
| Official Page: | Go to website |
| Last Update: | December 30, 2022 |
| License: | GPL-3.0 |
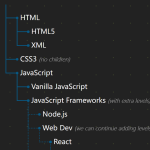
Preview:

Description:
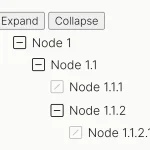
Pickle Tree is a JavaScript tree view plugin to render a collapsible, sortable (draggable) multi-level tree view from hierarchical data, with iOS-style switches that allow the user to toggle on/off the nodes.
How to use it:
1. Insert the stylesheet pickletree.css and JavaScript pickletree.js into the document.
<link rel="stylesheet" href="src/pickletree.css" /> <script src="src/pickletree.js"></script>
2. By default, the Pickle Tree uses Font Awesome for expand/collapse/menu icons.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
3. Create a container to hold the tree.
<div id="div_tree"></div>
4. The example data for the tree.
const myData = [{
n_id: 1,
n_title: 'Item 1',
n_parentid: 0,
n_checked: true,
n_elements: [{
icon: 'fa fa-edit', // icon class
title: 'Edit',
onClick: (node) => {
console.log('edit - ' + node.id);
}
}, {
icon: 'fa fa-trash',
title: 'Delete',
onClick: (node) => {
console.log('delete - ' + node.id);
}
}],
}, {
n_id: 2,
n_title: 'Item 2',
n_parentid: 0
}, {
n_id: 3,
n_title: 'Item 3',
n_parentid: 0
}, {
n_id: 4,
n_title: 'Item 1-1',
n_parentid: 1
}, {
n_id: 5,
n_title: 'Item 1-2',
n_parentid: 1
}, {
n_id: 10,
n_title: 'Item 1-2-1',
n_parentid: 5
}, {
n_id: 11,
n_title: 'Item 1-2-1-1',
n_parentid: 10
}, {
n_id: 6,
n_title: 'Item 2-1',
n_parentid: 2
}, {
n_id: 7,
n_title: 'Item 2-2',
n_parentid: 2
}, {
n_id: 8,
n_title: 'Item 2-3',
n_parentid: 2
}, {
n_id: 9,
n_title: 'Item 1-2-2',
n_parentid: 5
}]5. Render a tree view inside the container element you just created.
const tree = new PickleTree({
c_target: 'div_tree',
c_config: {
// options here
},
c_data: myData
});6. Possible options to customize the tree.
const tree = new PickleTree({
c_target: 'div_tree',
c_config: {
// logs open/close
logMode: false,
// enables switches
switchMode: false,
// auto selects parent & child nodes
autoChild: true,
autoParent: true,
// custom fold icon
foldedIcon: 'fa fa-plus',
//unfold icon
unFoldedIcon: 'fa fa-minus',
// menu icon
menuIcon: ['fa', 'fa-list-ul'],
// collapse all nodes on page load
foldedStatus: false,
// enables sortable via drag and drop
drag: false
},
c_data: myData
});7. Callback functions.
const tree = new PickleTree({
c_target: 'div_tree',
rowCreateCallback: (node) => {
//console.log(node)
},
switchCallback: (node) => {
//console.log(node)
},
drawCallback: () => {
//console.log('tree drawed ..');
},
dragCallback: (node) => {
console.log(node);
},
dropCallback: (node) => {
console.log(node);
},
nodeRemoveCallback:(node)=> {
console.log(node);
},
c_data: myData
});8. API methods.
// get node
let myNode = tree.getNode('5');
// delete a node
myNode.deleteNode();
// toggle a node
myNode.toggleNode();
// get child nodes
myNode.getChilds();
// check / uncheck a node
myNode.toggleCheck(true / false);
// update a node
myNode.title = 'A new title for my node ';
old_node.updateNode();
// create a new node
let new_node = tree.createNode({
n_value: 5,
n_title: 'Item 5',
n_id: 5,
n_elements: [],
n_parent: tree.getNode(4),
n_checkStatus: false
});Changelog:
12/30/2022
- bugfix
08/03/2022
- ordering update
06/04/2022
- Fixed selector error when dragging
04/20/2022
- Minor function usage changes
03/04/2022
- bugfix
02/08/2022
- changed CSS class name
01/17/2022
- some bugfix on drag end
01/02/2022
- Removing node bugfix
12/19/2021
- updated styles
09/16/2021
- animation improvements and ui changes
09/15/2021
- Added ordering
05/04/2021
- Update pickletree.css
02/12/2021
- Update pickletree.css
10/02/2020
- css fix for 1 optioned context menu
09/18/2020
- css fix for switch elements
07/23/2020
- Fixed dragging is not working on chrome
07/22/2020
- JS update
07/20/2020
- CSS update
07/18/2020
- bugfix
07/17/2020
- huge bugfix about menu
06/27/2020
- Some little fix about removing node
06/22/2020
- Menu class fix
06/20/2020
- check for preventing build location crossing
06/11/2020
- Bug fix
06/10/2020
- Fixed: Parent node dragging to child node
04/29/2020
- fix on outside drop
04/28/2020
- Update pickletree.css











It’s very nice component , i’m using my all projects and i really like it
Have you ever tested the files you provide in your download or github?
As-is, they do not work.
In .js file: ‘Uncaught SyntaxError: missing ) after condition’
Once that issue is fixed, the css file included in download does not apply any style to the webpage.