Looking for a progress bar to visualize the percentage data such as skills/experiences, word progress, and content loading?
Here is a constantly updated list of the 10 best and top-rated free JavaScript and CSS-based progress bar components we found around the web.
I hope you like it, and don’t forget to spread the world.
Originally Published Nov 14 2017, updated Jan 19 2025
Table Of Contents:
Best JavaScript Progress Bars
1. Google Like Slim Progress Bar Plugin – NProgress
A lightweight (~4kb minified and gzipped) and standalone JavaScript library to create beautiful progress indicators for your page load and ajax request.

2. Animated Step Progress Bar In Pure JavaScript
An animated, responsive, pure JavaScript progress bar used to indicate the current step / stage you’re currently on. Great for multi-step form wizard.

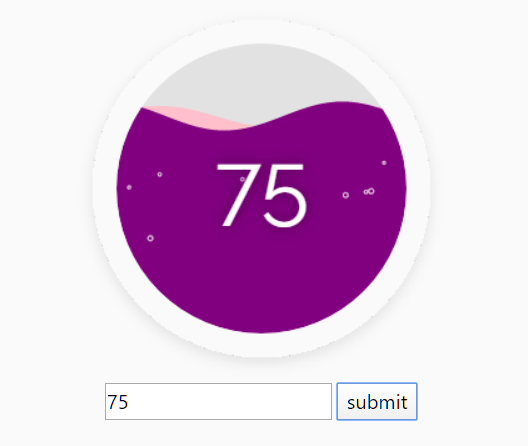
3. Liquid Progress Indicator With JavaScript And Canvas – fluid-meter.js
A JavaScript library to create a circular progress indicator with a fluid/water-like effect using Canvas API.

4. Create Circular Progress Bars Using JavaScript And SVG
A lightweight JavaScript library to help developers to draw animated, cross-browser, highly customizable progress circles using SVG and plain JavaScript.

5. Flexible Progress Bar Using SVG And Plain JavaScript – loading-Bar
A JavaScript library for creating highly customizable progress bars to visualizing loading status by filling SVG shapes.

6. Simple Plain Circle Progress Bar Library – ProgressCircle.js
ProgressCircle.js is a JavaScript library for generating circular progress (loading) bars using plain JavaScript and CSS. No image, SVG, and canvas required.

7. ProgressBar.js
A modern JavaScript library to create animated, smooth, creative progress indicators using SVG.

8. Represent Percentage In A SVG Circle – Circular Progress Bar
Yet another radial progress bar plugin to display a percentage value as an animated SVG circle.

9. Visualize Progress Data With Animated, Circular Progress Bars – ProgressJS
A progress bar JavaScript library that helps you create customizable, animated, circular progress bars on your web apps.

10. Terminal Style Text Progress Bar In JavaScript – Ascii Loader
A pure JavaScript library to create a highly customizable text progress/loading bar as you see in a terminal console.

Bonus: CSS Only Progress Bars
1. Circular Progress Bar With Plain HTML / CSS

A pure Html and CSS approach to presenting percentage values in partially filled circles just like the ring chart. Powered by CSS3 transform and clip properties.
2. Smooth Circle Progress Indicator In SVG And CSS

Yet another pure CSS and SVG solution to create smooth circular progress bars indicating percentages on the web app.
3. Responsive Step Progress Indicator with Pure CSS

A pure css progress indicator that helps you create responsive, fully customizable step wizards or timelines in both directions.
4. Animated Progress Bar Component With Pure CSS

A CSS only solution that make it easier to render responsive, CSS3 animated, Bootstrap-like progress bars on your webpage.
5. Animated Circular Progress Bar Using SVG Path Animation
A pure CSS solution to create a slim stylish circular progress bar using SVG Path Animation and CSS3 animations & transforms.

More Resources:
To download more progress bars for your next project, here are a few more resources available online:


