| Author: | nhnent |
|---|---|
| Views Total: | 2,208 views |
| Official Page: | Go to website |
| Last Update: | January 9, 2020 |
| License: | MIT |
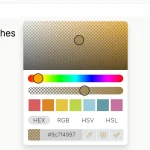
Preview:

Description:
tui.color-picker is a pure JavaScript RGB color picker component that supports preset colors for the palette.
How to use it:
Install the tui.color-picker via NPM.
# NPM $ npm install tui-color-picker --save
Include the bundled files on the webpage.
<link href="dist/tui-color-picker.css" rel="stylesheet"> <script src="dist/tui-color-picker.js"></script>
Create the color picker placeholder.
<div id="color-picker"></div>
Render a default color picker inside the DIV element.
const colorpicker = tui.colorPicker.create({
container: document.getElementById('color-picker')
});Set the default color.
const colorpicker = tui.colorPicker.create({
container: document.getElementById('color-picker'),
color: '#fff'
});Specify an array of colors for the palette.
const colorpicker = tui.colorPicker.create({
container: document.getElementById('color-picker'),
preset: []
});Default CSS prefix.
const colorpicker = tui.colorPicker.create({
container: document.getElementById('color-picker'),
cssPrefix: 'tui-colorpicker-'
});Define the text of the detail button.
const colorpicker = tui.colorPicker.create({
container: document.getElementById('color-picker'),
detailTxt: 'Detail'
});Get the selected color using the ‘selectColor’ event.
colorpicker.on('selectColor', function(obj) {
console.log(obj);
});Changelog:
v2.2.6 (01/09/2020)
- Enhancement