| Author: | nvaghari |
|---|---|
| Views Total: | 2,737 views |
| Official Page: | Go to website |
| Last Update: | August 14, 2021 |
| License: | MIT |
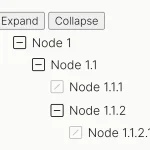
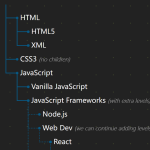
Preview:

Description:
ninotree is a super tiny JavaScript treeview UI library that dynamically renders a hierarchical tree from JavaScript arrays & objects.
There is a radio button displayed at the beginning of each of the tree nodes, which enables you to handle node selection just like in a form.
How to use it:
1. The library requires Bootstrap and Font Awesome for better UI.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <link rel="stylesheet" href="/path/to/cdn/fontawesome.min.css" />
2. Load the stylesheet ninotree.css and JavaScript ninotree.js in the document.
<link rel="stylesheet" href="ninotree.css" /> <script src="ninotree.js"></script>
3. Create a container to hold the tree.
<div id='tree'></div>
4. Override the default tree data.
data: [
{
id: 1,
name: 'A',
selected: false,
childs: [
{
id: 5,
name: 'A-1',
selected: true,
childs: []
},
{
id: 6,
name: 'A-2',
selected: false,
childs: [
{
id: 7,
name: 'A2-1',
selected: false,
childs: []
}
]
},
{
id: 8,
name: 'A-3',
selected: false,
childs: []
}
]
},
{
id: 2,
name: 'B',
selected: false,
childs: [
{
id: 3,
name: 'B-1',
selected: false,
childs: []
},
{
id: 4,
name: 'B-2',
selected: false,
childs: []
}
]
}
],