| Author: | focus-fe |
|---|---|
| Views Total: | 1,588 views |
| Official Page: | Go to website |
| Last Update: | May 4, 2017 |
| License: | MIT |
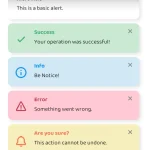
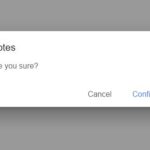
Preview:

Description:
A super small, CSS-less JavaScript toaster library that helps create minimal, clean toast notifications and alert/confirmation dialog popups.
How to use it:
Include the main JavaScript file index.js on the html page.
<script src="index.js"></script>
Create a toast message:
Notify.toast('Toast Message', {
fn: function () {
// custom function here
}
})Create an alert dialog box.
Notify.alert('Alert Message')Create a confirm dialog box with all default options.
Notify.confirm({
title: 'Title',
left: 'Cancel',
right: 'Okey',
modal: false,
fn: function (e) {
alert(e)
}
});