| Author: | taufik-nurrohman |
|---|---|
| Views Total: | 14,340 views |
| Official Page: | Go to website |
| Last Update: | September 9, 2022 |
| License: | MIT |
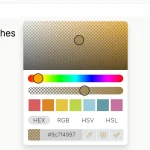
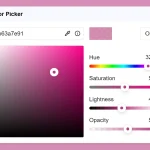
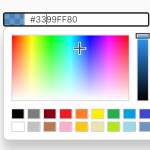
Preview:

Description:
color-picker.js is a pure (Vanilla) JavaScript library for creating a responsive color picker component with support for touch events and alpha chanel. You will find more examples in the zip.
Basic usage:
1. Place the color-picker.css and color-picker.js into your html document.
<link href="color-picker.min.css" rel="stylesheet"> <script src="color-picker.min.js"></script>
2. Create a text field to accept the selected color values. Optionally, you can define the initial color code in the value attribute as follows:
<input type="text" value="#ff0" />
3. Initialize the color picker on the text field.
var picker = new CP(document.querySelector('input[type="text"]'));4. Auto-update the background color of your web page when the color changes.
function onChange(r, g, b, a) {
this.source.value = this.color(r, g, b, a);
document.body.style.backgroundColor = this.color(r, g, b, a);
}
picker.on('change', onChange);5. Optional settings.
var picker = new CP(document.querySelector('input[type="text"]'), {
color: 'HEX', // color format
e: ['touchstart', 'mousedown'], // events to show the color picker
parent: null //parent element
});6. API methods and properties.
// returns the version
CP.version
// returns the instance
CP.instances
// converts between HEX and RGBa
CP.HEX('#ff0');
CP.HEX([255, 255, 0, 1]);
CP.RGB = function(x) {
if ('string' === typeof x) {
// Use regular expression here to extract color data from the string input
// and output it as an array of red, green, blue and alpha color data
return [r, g, b, a];
}
// Return the string representation of color if input is an array of color data
return 'rgba(' + x[0] + ', ' + x[1] + ', ' + x[2] + ', ' + x[3] + ')';
};
console.log(CP.RGB('rgba(255, 255, 0, 1)'));
console.log(CP.RGB([255, 255, 0, 1]));
// returns the current state
picker.state
// returns the source element that holds the initial color value
picker.source
// returns the color picker element
picker.self.style.borderWidth = '4px';
// returns the active color picker control pane element
picker.current
// checks if is visible
picker.visible
// sets color
picker.set(r, g, b, a);
// gets the current color
picker.get();
// sets value and update the color picker's color state.
picker.value(r, g, b, a);
// calls current color parser function with a name that is defined in the state.color value.
picker.color(r, g, b, a);
// shows/hides the color picker
picker.enter();
picker.exit();
// repositions the color picker
picker.fit([x, y]);
// removes custom color picker features from the source element.
picker.pop();7. Event handlers.
- enter
- exit
- fit
- change
- start
- drag
- stop
- pop
picker.on(eventName, function(parameter) {
// do something
});
picker.off(eventName, function(parameter) {
// do something
});
picker.fire(eventName, lot);Changelog:
v2.4.4 (09/09/2022)
- Updated
v2.4.2 (07/10/2022)
- Fix Compatibility with CommonJS
v2.4.1 (03/31/2022)
- Bugfix
v2.3.2 (10/08/2021)
- Remove ‘state.parent’ Option
v2.3.1 (07/07/2021)
- Remove ‘picker.value’ Property
v2.3.0 (07/04/2021)
- Update
v2.2.6 (06/06/2021)
- Update
v2.2.5 (05/28/2021)
- Update
v2.2.3 (05/02/2021)
- Update
v2.2.2 (04/17/2021)
- Update
v2.2.1 (04/10/2021)
- Update
v2.2.0 (04/08/2021)
- Update
v2.1.6 (11/01/2020)
- Update
v2.1.5 (10/16/2020)
- Fix Minified Code Not Yet Updated in Current Version
v2.1.3 (09/26/2019)
- Trying to Pass Firefox Extension Validator
v2.1.3 (09/26/2019)
- Trying to Pass Firefox Extension Validator
v2.1.2 (09/13/2019)
- Update
v2.1.1 (04/15/2019)
- Fix for ES6 Module
v2.0.0 (04/15/2019)
- Refactor
v1.4.2 (12/06/2019)
- Change to CSS flexbox for layout.
10/30/2018
- Fix Missing `enter` and `exit` Hook on Method(s)
09/07/2018
- Rename ‘target’ Property to ‘source’
06/24/2018
- Allow Custom Color Picker Size
06/09/2018
- JS & CSS update