| Author: | mehboobfazal |
|---|---|
| Views Total: | 1,236 views |
| Official Page: | Go to website |
| Last Update: | December 14, 2022 |
| License: | MIT |
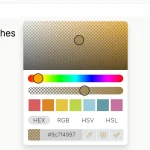
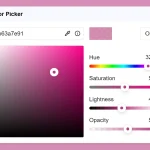
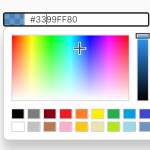
Preview:

Description:
A JavaScript-powered color picker that allows you to easily choose colors from a predefined palette or create your own custom colors using the hexadecimal color code system.
The hex color picker features a sleek and modern animation when selecting colors, and in addition, you can save your color schemes for easy access later on.
How to use it:
1. Insert the following JavaScript and CSS files into the document.
<link href="style.css" rel="stylesheet" /> <script src="CustomHexColorPicker.lib.js"></script>
2. Create a trigger element to toggle the color picker.
<div class="example"
data-color='set initial color here'>
Select Color
</div>3. Initialize the color picker and register the trigger element as follows:
var myColorPicker = new CustomHexColorPicker({
// options here
});var trigger = document.querySelector('.example');
myColorPicker.register(myColorPicker);4. Available options to customize the color picker.
var myColorPicker = new CustomHexColorPicker({
// show the palette
palette: true,
// default color
defaultColor: 'fff',
// color attribute
colorattribute: 'attribute to hold the color code',
// custom color text
customlabeltext: 'Custom Color',
// cancel text
canceltext: 'Cancel',
// select text
selecttext: 'Select',
});5. This example shows how to apply the selected color to the background of the webpage.
function colorInputChange() {
document.body.style.background = this.getAttribute('data-color');
}
trigger.onchange = colorInputChange.bind(trigger);