| Author: | lizthrilla |
|---|---|
| Views Total: | 3,065 views |
| Official Page: | Go to website |
| Last Update: | January 10, 2017 |
| License: | MIT |
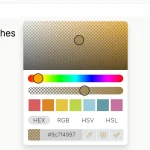
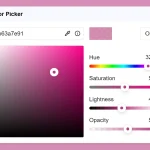
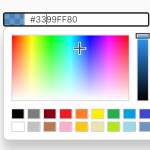
Preview:

Description:
A super simple, interactive HSLA (HUE, SATURATION, LIGHT and ALPHA) color picker with slider controls implemented in pure JavaScript.
How to use it:
Create a container where you want to apply the selected color to.
<div class="swatch" style="background-color: hsla(170, 55%, 55%, 1)">
Create another container to display the color name.
<h3 class="colorname">hsla color</h3>
Create HUE, SATURATION, LIGHT and ALPHA sliders for the color picker.
<h6>HUE</h6>
<div class="hue">
<input name="hue" type="range" min="1" max="300" value="130">
</div>
<h6>SATURATION</h6>
<div class="satcolor">
<div class="sat">
<input name="sat" type="range" min="1" max="100" value="100">
</div>
</div>
<h6>LIGHT</h6>
<div class="light">
<input name="light"type="range" min="1" max="100" value="55">
</div>
<h6>ALPHA</h6>
<div class="alpha">
<input name="alpha"type="range" min="0" max="1" step="0.01" value="1">
</div>Load the main JavaScript file at the end of the document and done.
<script src="main.js" defer></script>











Hello thank you for this code. i use that quote in my chrome extension. :)