| Author: | ivanvmat |
|---|---|
| Views Total: | 3,493 views |
| Official Page: | Go to website |
| Last Update: | July 19, 2022 |
| License: | MIT |
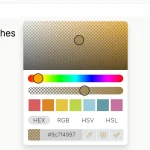
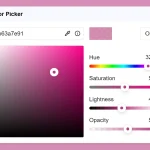
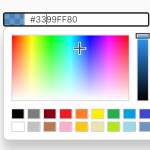
Preview:

Description:
A flat style, light/dark themed color picker component that supports alpha channel and three color formats of RGB, HEX, and HSV.
How to use it:
1. Load the required JavaScript and CSS files in the document.
<link rel="stylesheet" href="src/css/color-picker.css" /> <script src="dist/color-picker.min.js"></script>
2. Create a container to hold the color picker.
<div class="example"></div>
3. Initialize the color picker and done.
let color_pickers = [
new ColorPickerControl({ container: document.querySelector('.example')}),
// more instances...
];4. Change the theme to Light.
new ColorPickerControl({
container: document.querySelector('.example'),
theme: 'light'
}),5. Determine whether to show the alpha channel slider. Default: true.
new ColorPickerControl({
use_alpha: true
}),6. This example shows how to apply the selected color to a given element.
color_pickers.forEach(color_picker => {
color_picker.on('change', function(color){
document.getElementById("demo").style.setProperty('color', color.toHEX());
document.getElementById("demo").style.setProperty('color', color.a / 255);
color_pickers.filter(p=>p!=color_picker).forEach((p) => {
p.color.fromHSVa(color.h, color.s, color.v, color.a);
p.update(false);
});
});
});7. Event handlers.
picker.on('init', (instance) => {
console.log('Event: "init"', instance);
});
picker.on('open', (instance) => {
console.log('Event: "open"', instance);
});
picker.on('change', (color) => {
console.log('Event: "change"', color);
});
picker.on('close', (instance) => {
console.log('Event: "close"', instance);
});Changelog:
07/19/2021
- changes in blending transparency and brightness
06/14/2021
- color parameter added to constructor
05/27/2021
- added conversions from hsl and hex
03/05/2021
- added option to hide the alpha channel slider