| Author: | flatlogic |
|---|---|
| Views Total: | 325,462 views |
| Official Page: | Go to website |
| Last Update: | January 7, 2023 |
| License: | MIT |
Preview:

Description:
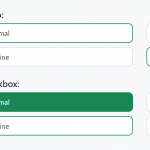
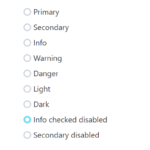
A pure CSS solution to beautify the default checkboxes & radio buttons with Bootstrap styles.
Supports both Bootstrap 5, Bootstrap 4, and Bootstrap 3.
The Bootstrap 4 version is available here.
How to use it:
Add the required Bootstrap’s stylesheet and Font Awesome icon font in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <link rel="stylesheet" href="/path/to/cdn/fontawesome.min.css" />
Add the awesome-bootstrap-checkbox.css file in the document.
<link rel="stylesheet" href="awesome-bootstrap-checkbox.css">
Beautify the checkboxes & radio buttons with Bootstrap branding colors.
<form role="form">
...
<div class="form-check abc-checkbox">
<input class="form-check-input" id="checkbox1" type="checkbox">
<label class="form-check-label" for="checkbox1">
Check me out
</label>
</div>
...
</form>Changelog:
01/07/2023
- Update to Bootstrap 5
06/26/2019
- Update to Bootstrap 4
07/11/2017
- Update











Amazing! :D
Hi, it’s not working with bootstrap 3.3.6
The checkbox doesn’t check.
seems like you are nesting input and label..Nesting wont work..also input must be before label
same here, does not change the checked attribute of input checkbox
biggest thumbs up !
no working, i downloaded everything font…, bootstrap… and awesome…. link everythig (in my html) and still no working.
Goods collections,
Keep it updating
check out some additional checkbox lists on http://www.jqplanet.com/2017/04/choicesjs-pure-javascript-select-plugin.html
The Check icon do not show up on IE, Edge and Firefox. Can you please help me out?
Same is with the demo page above – https://cssscript.com/demo/pretty-checkbox-radio-inputs-with-bootstrap-and-awesome-bootstrap-checkbox-css/
thank you! :)