| Author: | lokesh-coder |
|---|---|
| Views Total: | 1,359 views |
| Official Page: | Go to website |
| Last Update: | April 26, 2020 |
| License: | MIT |
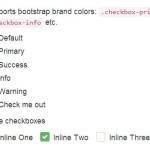
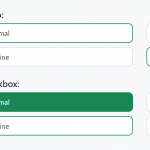
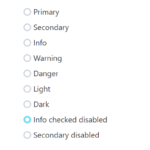
Preview:

Description:
Pretty is a pure CSS/SASS library used to replace the default checkbox & radio inputs with custom icons.
An RTL version can be found here.
Supported iconic fonts:
- FONT AWESOME
- BOOTSTRAP GLYPHICONS
- MATERIAL DESIGN ICONS (MDI)
- MATERIAL DESIGN ICONS (ZMDI)
- TYPICONS
- IONICONS
- GOOGLE MATERIAL DESIGN ICONS
Install it via package managers:
# Yarn yarn add pretty-checkbox # NPM $ npm install pretty-checkbox # Bower $ bower install pretty-checkbox
How to use it:
Import the pretty-checkbox into your project or include the main stylesheet ‘pretty.min.css’ in your html document.
<link rel="stylesheet" href="pretty.min.css">
Wrap your regular checkbox or radio input with a custom icon into a container called ‘pretty’. That’s it.
<div class="pretty"> <input type="checkbox"/> <label><i class="mdi mdi-close"></i>Check me</label> </div>
Override the default SCSS variables to customize the library.
$pretty--class-name: pretty !default; $pretty--border-radius: 0 !default; $pretty--color-primary: #428bca !default; $pretty--color-success: #5cb85c !default; $pretty--color-info: #5bc0de !default; $pretty--color-warning: #f0ad4e !default; $pretty--color-danger: #d9534f !default; $pretty--color-border: #b9b9b9 !default; $pretty--color-radio: #b9b9b9 !default; $pretty--color-bg: #fff !default; $pretty--gmdi-class-name:'g-mdi'; $pretty--gmdi-name:'Material Icons'; $pretty--gmdi-attr:'data-icon'; $outline-colors: (primary o-primary $pretty--color-primary, success o-success $pretty--color-success, info o-info $pretty--color-info, warning o-warning $pretty--color-warning, danger o-danger $pretty--color-danger);