| Author: | crazychicken |
|---|---|
| Views Total: | 15,596 views |
| Official Page: | Go to website |
| Last Update: | May 3, 2020 |
| License: | MIT |
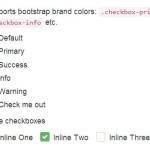
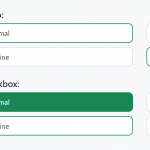
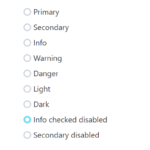
Preview:

Description:
A collection of CSS styles to customize the checkboxes and radio buttons with your own styles, images, and CSS sprites.
How to use it:
Install it via NPM:
# NPM $ npm install checkbox-radio --save
Or include the style sheet directly:
- checkbox_radio.css: default theme
- checkbox_radio_bootstrap.css: Bootstrap style
- checkbox_radio_font.css: using a custom iconic font
- checkbox_radio_img_sprite.css: using a CSS sprite
<link rel="stylesheet" href="css/checkbox_radio.css"> <link rel="stylesheet" href="css/checkbox_radio_bootstrap.css"> <link rel="stylesheet" href="css/checkbox_radio_font.css"> <link rel="stylesheet" href="css/checkbox_radio_img_sprite.css">
Insert checkboxes and radio buttons into the page as follows:
<label class="checkbox"> <input type="checkbox"> <i class="icon-checkbox"></i> Default </label> <label class="radio"> <input type="radio" name="group-radio" checked> <i class="icon-radio"></i> Checked </label>
Changelog:
05/03/2020
- Fixed demo